 The first major update to the Blogger Template Editor since 2006 . Loosely referred to as Edit HTML , it has gone though a complete makeover. The previous Editor appeared as a lightbox-style window and was pretty similar to the version available before Blogger switched to the new look back in October 2011. This update is a full-blown overhaul with build from scratch approach bringing a whole new set of features to the table
The first major update to the Blogger Template Editor since 2006 . Loosely referred to as Edit HTML , it has gone though a complete makeover. The previous Editor appeared as a lightbox-style window and was pretty similar to the version available before Blogger switched to the new look back in October 2011. This update is a full-blown overhaul with build from scratch approach bringing a whole new set of features to the tableThe Technology Behind the Editor
The New Template Editor is using CodeMirror , a JavaScript component which provides an in-browser Code Editor. It has been modified a bit to add some Blogger specific functionalities ( Preview Template & Jump To Widget ) but the core appears to be same. Shifting to CodeMirror , which is open source and has a active development community around it ( Check it on Github ) is surely nothing less than awesome. It is used by sites like CodePen , CodeSchool , CSSDeck , JSBin as well as Google Apps Script just confirms the fact that it is ready for big-time use.
Update : After a mail from us pointing out this change , Marijn Haverbeke ( The person behind CodeMirror ) has added Blogger to the list of Real World Use Cases of CodeMirror.
The New Features
The New Editor is aimed at making Creation & Editing Blogger Template a lot easier for user with less experience in coding HTML/CSS/JS . Some of the specific additions are
1. Jump To Widget
Finding code related to a specific widget has become very easy , Just open the Jump To Widget Dropdown and select the widget of your choice. By making jumping to specific Widget Code block, it becomes easier for users to add code to render widget on specific page (Earlier it was a bit overwhelming to go through a lot of code to add those conditional tags )
2. Expandable Code Segments
The ability to exapand code makes the Template Editor look less cluttered and more clean.
Update : As Samantha Schaffer , one of the Google Intern responsible for creating this new Editor has mentioned in the comments , after expanding the code block ,the triangle disappears but if that specific area is clicked again then the code collapses and the triangle reappears
3. Inline Preview Template
Giving a option to preview the template in the same window is well thought UX move , keeping the continuity of the Google UI and not at all compromising with the testing of the template. It will surely improve the workflow of many template designers.
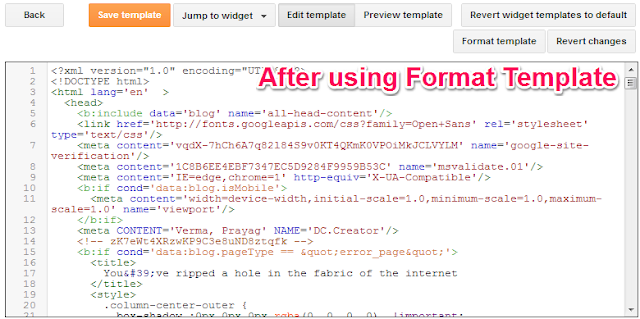
4. Format Template
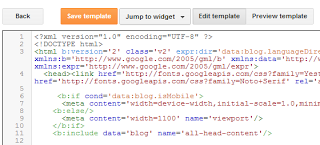
If you are like me , trying to squish every whitespace out of your template to hyper-optimize for the smallest HTTP request size , then this might not be a feature for you. Jokes apart as you can see in the above image it can be a nightmare to edit a Template like that. A click of Format Template will indent your code in the most human readable form as seen in the image below . Just a word of caution though , for heavily modified template this might cause some problems , so Preview before saving any changes.
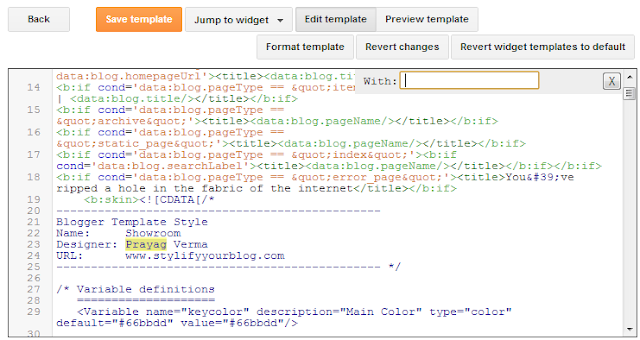
5. Find , Replace and Replace All functions
The Editor has its own Find , Replace and Replace All functions. This might seem a little off in the beginning as the Browsers Own Search will not work in the Editor but once you get used to it , it will come naturally. Especially the addition of Replace (CTRL+SHIFT+F) and Replace All (CTRL+SHIFT+R) , a must in code editors, will come really handy if you fiddling with the template a lot ( Especially with multiple similar items ) .
Here is a video demonstrating all the features (No sound but background music)
Conclusion
This will give many people a reason to shift their Blog on Blogger and make editing templates for current users much easier and more welcoming. This also fizzles out all the rumors going around after Google's Readers close-down about Blogger being next in the line to be closed down - HELL , if that was the case then these array of new developments would not be happening. Blogger is one of the oldest blogging platform and is here to stay for a long time. Also don't forget to check the official announcement
Update : This update appears to be rolled out for all the users and there seems to be no option to revert back to the old Template Editor








Nice article! I'm glad you like the new editor; we worked really hard on it. Just a quick correction though: you can refold code. The triangle disappears but when you click in the gutter it does fold the code back and the triangle reappears.
Thanks for pointing out the mistake , I have checked the feature and fixed the mistake in the article. It would be really nice if a "V" (down arrow) would appear
But none the less , the update to the Template Editor is really awesome, kudos to you people
Had a question , Have you by chance also worked on the upcoming Contact Form Widget for Blogger ?
like this
fold markers ►
hehe :)
Is there any way to use the old editor? It sucks.
As of now , there is no option to switch back to the previous version of the editor. It is a bit rash to discontinue it so suddenly , maybe after getting some feedback they might bring it back so that it is easier for user to transition from the old to the new one.
I like Syntax Highlighter & Line Numbering, Now I can easily create themes for blogger, Thank You Prayag for sharing so detailed post about it.
I am having trouble with this new editor. My blog has a 3rd party template design & I cannot seem to update my HTML links (photo slide viewer) for example. Anyone know if this new editor supports 3rd party design?
I agree! It stinks!!!
hey i am having trouble on applying new templates as the widgets goes away as there is no option of expand widgets templates...please help me out...
Hi Kim
I checked your blog and saw the photo viewer , its strange why the New Editor is not working.
First thing to to take note of is that the Search box appears in the Editor itself (The top right corner) and the browser search doesn't work on it. If the search box is not coming inside the Editor area itself ,then click anywhere inside and then press CTRL+F. Once the search box appears just search for and you will find the code related to slide viewer.
It also might happen that when you open the Template Editor only a couple of lines might be visible , to solve that just expand the code (As explained in the post )
Blogger removes expand widget template option but you can access it by clicking on ►
Read Point No.2 (Expandable Code Segments) To Know More About it.
Ok, I tried CTRL+F and was able to go into format to update my blog post links .. However, when I previewed, it turned my whole photo slide upside down! I double checked twice, to make sure I ONLY changed text & it still messed it up.
Hi Zaid
I couldn't get you correctly , which widgets are you referring to .
About the Expand Widget Template option , its been replaced by the Expandable code option (As discussed in the post above ) . The only change is that now you have to manually open up each and every widget code
That is weird and shouldn't happen. Clicking the Format Template is known to cause that problem but as you mentioned that you only changed the links and nothing else
I suggest you contact Samantha Schaffer ( https://plus.google.com/106884078206744750860 ) , the intern responsible for creating this Editor , she would be the best source to get your answer
Thanks, I tried to send her a message ... but there is no "send tab" on the message box.
Tag her in a G+ post of your , she might reply back
or just ask in this post https://plus.google.com/106884078206744750860/posts/CktVjiegTMn
Thank you so much! (I asked her in that post) I really appreciate your help & quick replies!
I really like this new blogger template editor. It's very to use and look really friendly. Thanks
After the Update, When I share any post to social profiles, the description is not displaying. Just try and share any url of my blog in google plus, the description is empty. what to do? This is my blog PR-Blogger
Hi Ramakrishna
I checked that the G+ sharing thing was working perfectly
but the Facebook one was not working , when I searched there was no Meta description in your blog , I suggest you use the Search Description option in the post editor
i was a bit confused over the new look. As the expand widget option was missing..you post explains every bit of it. Thanks for sharing.
Regards, Mohit Kumar, Blogger @ The Geek Solutions
Thanks for giving the update! It is really awesome, all features are intact but, editing makes more easier.
Still confused how to use it as newbie
The new template editing page is not loading on my browser. I tried both IE and Chrome. I only get the msgs "Loading", but the page remains shaded.
i'm still try to familiarize myself using this new template editor. sigh
It needs basic knowledge of HTML and CSS languages before you step into the process. Is there any way with which we can edit blogger templates using GUI like environment with a bunch of buttons and drag-and-drop facilities?
It just can't seem to save any adjustment i make on the template.
It appears to save but when i check my website, it doesn't effect the changes.
Why?
Thanks, i was lost in this new change from blogger and coming from here i got solution.
I checked your blog and saw the photo viewer , its strange why the New Editor is not working. I can't seem to save any adjustment I make on the template.It appears to save but when I check my website and now I can easily create themes for blogger, Thank You Prayag for sharing so detailed post about it