Just a Second
Before you get started make sure that your Blog has the Label Widget present already and set the Display option to Cloud . After you have done this then only proceed to the next
Also Don't forget to checkout the Design #1 and Design #2 of the Label Styles.
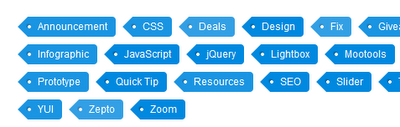
Design #3
Demo
To add using One Click Installer Method
Or just add the following CSS in your Blog(preferably before the ]]></b:skin> tag in the Edit HTML of the Template)
.label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #0089e0 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.label-size a:after{
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #004977;
-webkit-box-shadow:-1px -1px 2px #004977;
box-shadow:-1px -1px 2px #004977;
}
.label-size a:hover{background:#555;}
.label-size a:hover:before{border-color:transparent #555 transparent transparent;}
Want to get these updates straight to your Inbox , Then Subscribe !
Design #4
Demo
To add using One Click Installer Method
Or just add the following CSS in your Blog(preferably before the ]]></b:skin> tag in the Edit HTML of the Template)
.label-size a {
display: inline-block;
text-decoration: none;
text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4);
padding: 4px 7px;
font-family: 'Helvetica Neue', helvetica, sans-serif;
font-size: 12px;
line-height: 14px;
height: 14px;
vertical-align: middle;
margin-bottom: 6px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);
-moz-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4);
}
.label-size a {
color: #996633;
border: 1px solid #DDA13C;
background: rgb(238,177,75);
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlYjE0YiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjYzkxMmQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(238,177,75,1) 0%, rgba(204,145,45,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,177,75,1)), color-stop(100%,rgba(204,145,45,1)));
background: -webkit-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);
background: -o-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);
background: -ms-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);
background: linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeb14b', endColorstr='#cc912d',GradientType=0 );
}
.label-size a:before {
content: '\2022';
color: #FFFFFF;
margin-right: 4px;
font-size: 15px;
line-height: 13px;
height: 13px;
vertical-align: text-top;
text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2);
}
.label-size a:hover {
text-decoration: none;
background: rgb(240,183,86);
background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YwYjc1NiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkNmEwNDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(240,183,86,1) 0%, rgba(214,160,68,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(240,183,86,1)), color-stop(100%,rgba(214,160,68,1)));
background: -webkit-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);
background: -o-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);
background: -ms-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);
background: linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0b756', endColorstr='#d6a044',GradientType=0 );
}
The credit goes to Fublo Blog for designing such great Tag designs , I have made them usable for Blogger Users
There are more Label designs that I will be sharing in the coming days , so stay tuned




I liked the blue tags widget! And installing right now! Hope it will looks nice in my blog sidebar. Thanks
They will surely look good Itender Rawat
In case you face any problems then feel free to ask
Amazing Widget TAg Cloud Brother ..
Day by day Improve Your Design Skills and Improve Design Your Blog Very Amazed Looking
Thanks Stalin Maxwell for the compliment as well as the comment
I have lots of goodies in store , will be sharing more regularly from now
Thanks, added to my blog. Looks great :) Can I use the same style for in-post labels? How?
Hi John , Firstly congrats on getting Page Rank 4 :)
Now for using them on in-post Labels , I checked your blog , and there are two ways
If you are using a small snippet of code in your template to display the Labels , then just add .post-labels class side by side each .label-size class in the above CSS
It would look something like
.post-labels , .label-size{
margin:0;
padding:0;
position:relative;
}
.label-size a , .post-labels a{
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:20px;
padding:0 10px 0 12px;
background:#0089e0;
color:#fff;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
}
.label-size a:before , .post-labels a:before{
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparen…
Thanks Verma :)
Added everything, tweaked a bit. Thanks for all your awesome widget, you are the best :D
Very useful.
Thanks.
Thanks..
Thank you.It is very good.
great. I used this.
great tut dude!
Add SLIDING TAGS in your blog, see tutorial here
http://bit.ly/TbvgWg
really awesome post dude i like this.
http://www.dynamictrick.in
Really These Label Styles are Best, All Credits Goes To Designer Who Design such a beautiful labels and also thanks author of this post for sharing a nice post.
Gul Ahmed
gulahmed@insertknowledge.com
Bro i think i have built in label in my template. So its not working and i also cannot find where those css are present. Can you please check and help me out?
My blog:
Fansofapk
one of the great post buddy i liked your style...web designer in uk
thanks for this cool trick, i'm finding this from many days..
This was wonderful, especially for a technophobe like me. I like the look, but I have way too many labels. Is there a way to limit it to only 20?
Never mind, I figured it out!
Thanks \o/
Awesome label buttons, Prayag. I especially liked the blue one. I admire it's color selection. Blue as it is and grey when hovered on, looks great!
I'm new to blogging and some tips from your side would be appreciated. My latest post is about how to implement the new labnol-style labels widget ;)
Design looks great.. especially design 3. Just one quick question? What if I also want to display the post count next to label text?