 Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow in simple words its a Full Screen Slider.
Supersized is a jQuery plugin that automatically resizes (background) images to the size of the browser while maintaining image dimension ratio and runs them as a slideshow in simple words its a Full Screen Slider.There is no extra whitespace, no scrollbars – the entire browser window is always filled. It is lightweight and is compatible with Firefox, Safari, Opera, IE7, and IE6. It also allows integration with Flickr API.

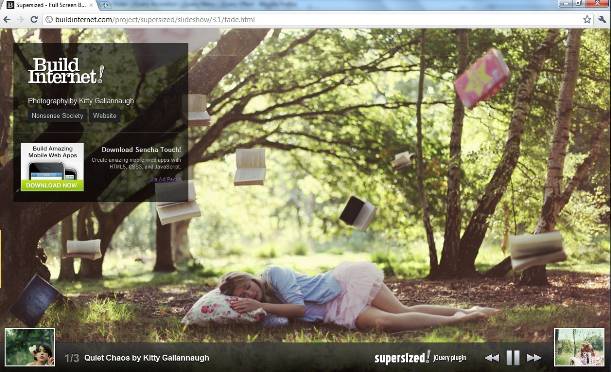
See Demo
Steps to Add it to Blogger:
1.Login to the Blogger account
2. Now Go to Design > Edit HTML.(For New Blogger Interface Go to Templates > Edit HTML)


3.Now search for the </head> tag and paste the following code just Above/Before it. (How to copy code easily)
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<style>
#supersized {
position:fixed;
left:0;
top:0;
overflow:hidden;
z-index:-999;
height:100%;
width:100%;
}
#supersized img{
width:auto;
height:auto;
position:relative;
display:none;
outline:none;
border:none;
}
#supersized.speed img {
-ms-interpolation-mode:
nearest-neighbor;
image-rendering:-moz-crisp-edges;
}
/*----------------------------------------------------
{--------} Speed {--------}
----------------------------------------------------*/
#supersized.quality img {
-ms-interpolation-mode:
bicubic;
image-rendering:
optimizeQuality;
}
/*----------------------------------------------------
{--------} Quality {--------}
----------------------------------------------------*/
#supersized a {
z-index:-30;
position:absolute;
overflow:hidden;
top:0;
left:0;
width:100%;
height:100%;
background:#111;
}
#supersized a.prevslide { z-index:-20; }
#supersized a.activeslide { z-index:-10; }
#supersized a.prevslide img, #supersized a.activeslide img{ display:inline; }
</style>
<script type="text/javascript" src="http://stylifyyourblog1.googlecode.com/svn/trunk/supersize.js"></script>
4.Now for adding the images into this plugin see the following markup:
<script type='text/javascript'>
//<![CDATA[
jQuery(function($){
$.supersized({
//Functionality
slideshow:1,//Slideshow on/off
autoplay:1,//Slideshow starts playing automatically
start_slide:1,//Start slide (0 is random)
random: 0,//Randomize slide order (Ignores start slide)
slide_interval:5000,//Length between transitions
transition:1,//0-None, 1-Fade, 2-Slide Top, 3-Slide Right, 4-Slide Bottom, 5-Slide Left, 6-Carousel Right, 7-Carousel Left
transition_speed:1000,//Speed of transition
new_window:1,//Image links open in new window/tab
pause_hover:0,//Pause slideshow on hover
keyboard_nav:1,//Keyboard navigation on/off
performance:1,//0-Normal, 1-Hybrid speed/quality, 2-Optimizes image quality, 3-Optimizes transition speed // (Only works for Firefox/IE, not Webkit)
image_protect:1,//Disables image dragging and right click with Javascript
//Size & Position
min_width:0,//Min width allowed (in pixels)
min_height:0,//Min height allowed (in pixels)
vertical_center:1,//Vertically center background
horizontal_center:1,//Horizontally center background
fit_portrait:1,//Portrait images will not exceed browser height
fit_landscape:0,//Landscape images will not exceed browser width
//Components
navigation:1,//Slideshow controls on/off
thumbnail_navigation:1,//Thumbnail navigation
slide_counter:1,//Display slide numbers
slide_captions:1,//Slide caption (Pull from "title" in slides array)
slides:[//Slideshow Images
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/wanderers-kitty.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/kazvan-2.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/quietchaos-kitty.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/wojno-1.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/wojno-2.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/wojno-3.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/shaden-1.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/shaden-2.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.2/slides/shaden-3.jpg'},{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgBIHGild3JEmFkKAArfKyuE0ltLeI7zbg2ckX29xMoqJpkhnqyYf7h2NVGUqzRpJhfPl5AMNVtDjD9HCYXb2TKqvUqwxam_fdgXNyemzFNjJsrwEYYVCW80iYk4rPkjTQxRCJZxyvsdGVy/s0/1.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXNgDLztuRQ_OCqFtg2uhOErvMz0SegwMFI38HOX_wfINmaGxlVEuiqoSyBVUGCZaUtHixI3OSh00lhUw0qxyKxEsKmTtqD0tiREengCqQcyNqOYxP43j113yU7rnN2yAYjToBQ04nbBb9/s0/2.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHLCBbHhklE_GDd_7iYQ5fbahIbQNs84QTaYmiZUD9EkxBmpWcSdHl5i-Lrb_n5IlksyHiwCyRoHyXdN9ObeyQFeZDfr6Pe_ICFmGWEDJuQmhmyMOjY0Yg8x5jBav2m-UE-oWfidJC8Whd/s0/3.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDkIMU-oTSUDqW1QfWih-5So0hUGakwpAysf0xLJ8zR5Tv28tBGaqHrLmqFoXTdi0j075Gea12QP7rvnIuLkwzSkeD0tSnqhzMHVGNGxRNZrlfQTNVG0KkR1uVr0AUeNgHz8J2hiqYvIrT/s0/4.jpg'},
{image : 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh06oa8HnRJRcC-n5fLd2UN7k3-Mu3bJPW3_k1SMEKHH1W8r17Y4Kc_pdhtZjlEIKlrbSx8KASYbKStlnSF_G_uezENYnkX9P_S-4zQ-625WhZ-Xwaqi4VLKJSIWhYRUlEhkReVJLK_eI6K/s0/5.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/wilderness1.jpg'},
{image : 'http://buildinternet.s3.amazonaws.com/projects/supersized/3.1/slides/day2-emily.jpg'}
]
});
});
//]]>
</script>All the options are explained with very understandable comments.
5.Now save the Post/Page.
Having any problem ,please feel free to ask
See Demo

Full screen slider? That may bot be good for blogs. We don't want our visitors to be annoyed. Also the loading speed of our blog will be affected.
We can take advantage of this sliding background by using our advertisement offers right? So it's good for some reason.
i cant this. Easy to please explain.
@beggar
Try now, changed the code a bit, made the JavaScript external ,it should work perfectly fine now
@Prayag Verma
thaks. it do well.
Can i use this script continue? are you burden?
@beggar
You can use it as much as you want, its Hosted on Google Code, so no problems of bandwidth and stuff
@Prayag Verma
thanks. Much appreciate it.
not work
@Nagaria S Tang
Can you give the URL of the blog ,where you have implemented this plugin
Not working! Tried everything... Help!
@JLSACan you provide a URL where you have implemented it ?
Tweeked a few things and got it working fine on Apple Safari but unfortunately not on Windows Explorer. Any ideas? www.jlsa.co.uk. ?
Your Blog contains more than two instances of jQuery Library. Remove any one of them and see if it works
WHi PV. Thanks for your response but what exactly am I looking for? Tried various edits, researched more about jQuery Library and still can't find a solution. Can you please be a little more detailed? For example is the edit required in the blog post or the actual HTML code in layout? Many many thanks. J
Mailed you the possible solution..
Hey, thanks so much for this man !!
How do I hyperlink the images ??
Please help me !! Thanks :)
Nevermind, I figured it out, thanks again for this guide :)
I don't understand where/how to implement point 4 [adding images to plugin] Please help!
Just paste all the Code present in Step 4 and Observe the Line 31-45 , they contain the Image URL's . You can replace them with yours or entirely remove them if you want
amına koyim çalışmıyo lan bu
hi, this works wonders and i love it! thanks!
but is it possible to keep the slideshow only at the homepage?
Really need ur help, thanks in advance! :)
Hello, can you please help me implementing this on blogger homepage?
Where do I paste the code in step 4?
Thanks.
não funcionou.
como posso fazer funcionar no BLOGGER?