 Jparallax is a Jquery plugin which turns a selected image into a viewport, and all its other images into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions ,they move by different amounts, in a parallaxy kind of way.
Jparallax is a Jquery plugin which turns a selected image into a viewport, and all its other images into absolutely positioned layers that can be seen through the viewport. These layers move in response to the mouse, and, depending on their dimensions ,they move by different amounts, in a parallaxy kind of way.Steps for Integrating jParallax into Blogger
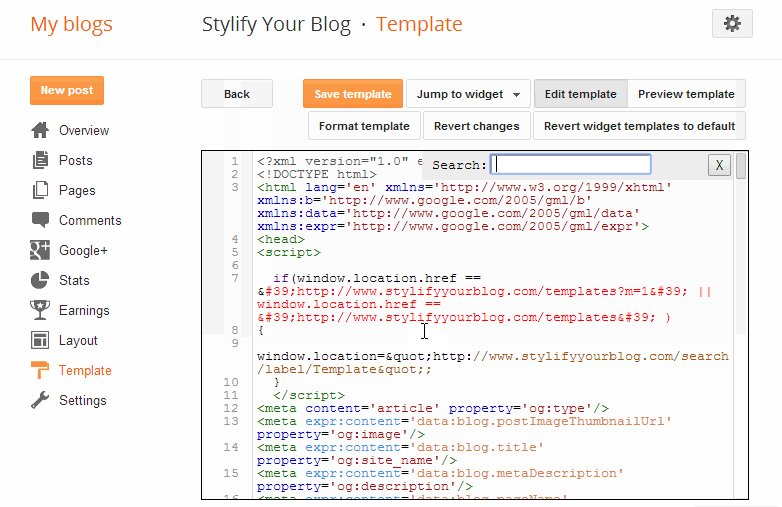
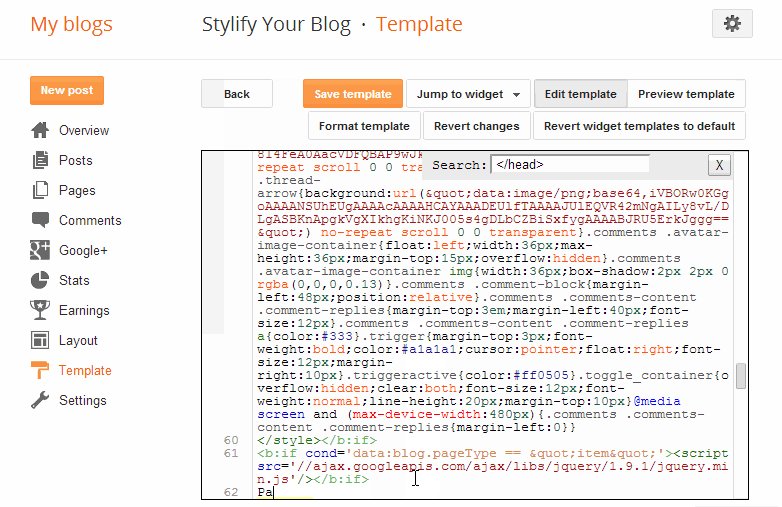
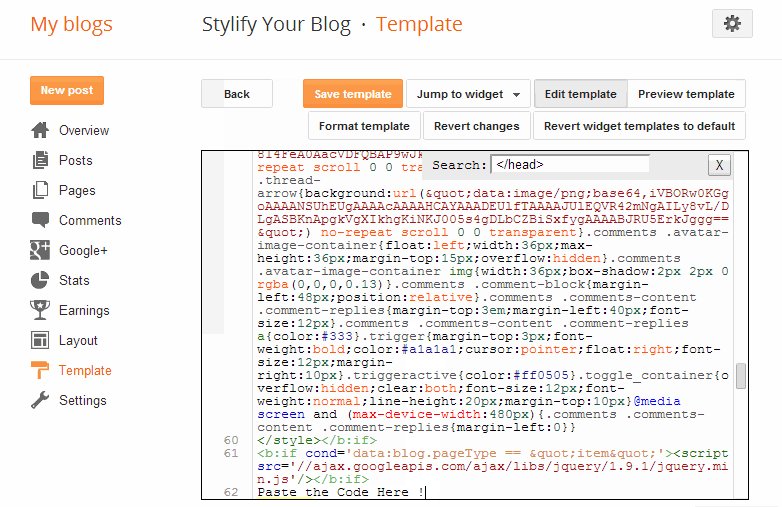
1.In the Blogger Dashboard , Go to Template > Edit HTML2.Click once inside the Edit HTML Editor and then Press CTRL+F(Windows) or COMMAND+F(Mac) , A search box will appear in the right upper corner of the editor itself. Now search for this "</head>" (without quotes) and then paste the following JavaScript just Above it. (Check the Animated GIF to understand better )
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
(function(jQuery){function stripFiletype(ref){var x=ref.replace(".html","");return x.replace("#","")}function initOrigin(l){if(l.xorigin=="left"){l.xorigin=0}else{if(l.xorigin=="middle"||l.xorigin=="centre"||l.xorigin=="center"){l.xorigin=0.5}else{if(l.xorigin=="right"){l.xorigin=1}}}if(l.yorigin=="top"){l.yorigin=0}else{if(l.yorigin=="middle"||l.yorigin=="centre"||l.yorigin=="center"){l.yorigin=0.5}else{if(l.yorigin=="bottom"){l.yorigin=1}}}}function positionMouse(mouseport,localmouse,virtualmouse){var difference={x:0,y:0,sum:0};if(!mouseport.ontarget){difference.x=virtualmouse.x-localmouse.x;difference.y=virtualmouse.y-localmouse.y;difference.sum=Math.sqrt(difference.x*difference.x+difference.y*difference.y);virtualmouse.x=localmouse.x+difference.x*mouseport.takeoverFactor;virtualmouse.y=localmouse.y+difference.y*mouseport.takeoverFactor;if(difference.sum<mouseport.takeoverThresh&&difference.sum>mouseport.takeoverThresh*-1){mouseport.ontarget=true}}else{virtualmouse.x=localmouse.x;virtualmouse.y=localmouse.y}}function setupPorts(viewport,mouseport){var offset=mouseport.element.offset();jQuery.extend(viewport,{width:viewport.element.width(),height:viewport.element.height()});jQuery.extend(mouseport,{width:mouseport.element.width(),height:mouseport.element.height(),top:offset.top,left:offset.left})}function parseTravel(travel,origin,dimension){var offset;var cssPos;if(typeof(travel)==="string"){if(travel.search(/^\d+\s?px$/)!=-1){travel=travel.replace("px","");travel=parseInt(travel,10);offset=origin*(dimension-travel);cssPos=origin*100+"%";return{travel:travel,travelpx:true,offset:offset,cssPos:cssPos}}else{if(travel.search(/^\d+\s?%$/)!=-1){travel.replace("%","");travel=parseInt(travel,10)/100}else{travel=1}}}offset=origin*(1-travel);return{travel:travel,travelpx:false,offset:offset}}function setupLayer(layer,i,mouseport){var xStuff;var yStuff;var cssObject={};layer[i]=jQuery.extend({},{width:layer[i].element.width(),height:layer[i].element.height()},layer[i]);xStuff=parseTravel(layer[i].xtravel,layer[i].xorigin,layer[i].width);yStuff=parseTravel(layer[i].ytravel,layer[i].yorigin,layer[i].height);jQuery.extend(layer[i],{diffxrat:mouseport.width/(layer[i].width-mouseport.width),diffyrat:mouseport.height/(layer[i].height-mouseport.height),xtravel:xStuff.travel,ytravel:yStuff.travel,xtravelpx:xStuff.travelpx,ytravelpx:yStuff.travelpx,xoffset:xStuff.offset,yoffset:yStuff.offset});if(xStuff.travelpx){cssObject.left=xStuff.cssPos}if(yStuff.travelpx){cssObject.top=yStuff.cssPos}if(xStuff.travelpx||yStuff.travelpx){layer[i].element.css(cssObject)}}function setupLayerContents(layer,i,viewportOffset){var contentOffset;jQuery.extend(layer[i],{content:[]});for(var n=0;n<layer[i].element.children().length;n++){if(!layer[i].content[n]){layer[i].content[n]={}}if(!layer[i].content[n].element){layer[i].content[n]["element"]=layer[i].element.children().eq(n)}if(!layer[i].content[n].anchor&&layer[i].content[n].element.children("a").attr("name")){layer[i].content[n]["anchor"]=layer[i].content[n].element.children("a").attr("name")}if(layer[i].content[n].anchor){contentOffset=layer[i].content[n].element.offset();jQuery.extend(layer[i].content[n],{width:layer[i].content[n].element.width(),height:layer[i].content[n].element.height(),x:contentOffset.left-viewportOffset.left,y:contentOffset.top-viewportOffset.top});jQuery.extend(layer[i].content[n],{posxrat:(layer[i].content[n].x+layer[i].content[n].width/2)/layer[i].width,posyrat:(layer[i].content[n].y+layer[i].content[n].height/2)/layer[i].height})}}}function moveLayers(layer,xratio,yratio){var xpos;var ypos;var cssObject;for(var i=0;i<layer.length;i++){xpos=layer[i].xtravel*xratio+layer[i].xoffset;ypos=layer[i].ytravel*yratio+layer[i].yoffset;cssObject={};if(layer[i].xparallax){if(layer[i].xtravelpx){cssObject.marginLeft=xpos*-1+"px"}else{cssObject.left=xpos*100+"%";cssObject.marginLeft=xpos*layer[i].width*-1+"px"}}if(layer[i].yparallax){if(layer[i].ytravelpx){cssObject.marginTop=ypos*-1+"px"}else{cssObject.top=ypos*100+"%";cssObject.marginTop=ypos*layer[i].height*-1+"px"}}layer[i].element.css(cssObject)}}jQuery.fn.jparallax=function(options){var settings=jQuery().extend({},jQuery.fn.jparallax.settings,options);var settingsLayer={xparallax:settings.xparallax,yparallax:settings.yparallax,xorigin:settings.xorigin,yorigin:settings.yorigin,xtravel:settings.xtravel,ytravel:settings.ytravel};var settingsMouseport={element:settings.mouseport,takeoverFactor:settings.takeoverFactor,takeoverThresh:settings.takeoverThresh};if(settings.mouseport){settingsMouseport.element=settings.mouseport}var layersettings=[];for(var a=1;a<arguments.length;a++){layersettings.push(jQuery.extend({},settingsLayer,arguments[a]))}return this.each(function(){var localmouse={x:0.5,y:0.5};var virtualmouse={x:0.5,y:0.5};var timer={running:false,frame:settings.frameDuration,fire:function(x,y){positionMouse(mouseport,localmouse,virtualmouse);moveLayers(layer,virtualmouse.x,virtualmouse.y);this.running=setTimeout(function(){if(localmouse.x!=x||localmouse.y!=y||!mouseport.ontarget){timer.fire(localmouse.x,localmouse.y)}else{if(timer.running){timer.running=false}}},timer.frame)}};var viewport={element:jQuery(this)};var mouseport=jQuery.extend({},{element:viewport.element},settingsMouseport,{xinside:false,yinside:false,active:false,ontarget:false});var layer=[];function matrixSearch(layer,ref,callback){for(var i=0;i<layer.length;i++){var gotcha=false;for(var n=0;n<layer[i].content.length;n++){if(layer[i].content[n].anchor==ref){callback(i,n);return[i,n]}}}return false}setupPorts(viewport,mouseport);for(var i=0;i<viewport.element.children().length;i++){layer[i]=jQuery.extend({},settingsLayer,layersettings[i],{element:viewport.element.children("*:eq("+i+")")});setupLayer(layer,i,mouseport);if(settings.triggerResponse){setupLayerContents(layer,i,viewport.element.offset())}}viewport.element.children().css("position","absolute");moveLayers(layer,0.5,0.5);if(settings.mouseResponse){jQuery(window).mousemove(function(mouse){mouseport.xinside=(mouse.pageX>=mouseport.left&&mouse.pageX<mouseport.width+mouseport.left)?true:false;mouseport.yinside=(mouse.pageY>=mouseport.top&&mouse.pageY<mouseport.height+mouseport.top)?true:false;if(mouseport.xinside&&mouseport.yinside&&!mouseport.active){mouseport.ontarget=false;mouseport.active=true}if(mouseport.active){if(mouseport.xinside){localmouse.x=(mouse.pageX-mouseport.left)/mouseport.width}else{localmouse.x=(mouse.pageX<mouseport.left)?0:1}if(mouseport.yinside){localmouse.y=(mouse.pageY-mouseport.top)/mouseport.height}else{localmouse.y=(mouse.pageY<mouseport.top)?0:1}}if(mouseport.xinside&&mouseport.yinside){if(!timer.running){timer.fire(localmouse.x,localmouse.y)}}else{if(mouseport.active){mouseport.active=false}}})}if(settings.triggerResponse){viewport.element.bind("jparallax",function(event,ref){ref=stripFiletype(ref);matrixSearch(layer,ref,function(i,n){localmouse.x=layer[i].content[n].posxrat*(layer[i].diffxrat+1)-(0.5*layer[i].diffxrat);localmouse.y=layer[i].content[n].posyrat*(layer[i].diffyrat+1)-(0.5*layer[i].diffyrat);if(!settings.triggerExposesEdges){if(localmouse.x<0){localmouse.x=0}if(localmouse.x>1){localmouse.x=1}if(localmouse.y<0){localmouse.y=0}if(localmouse.y>1){localmouse.y=1}}mouseport.ontarget=false;if(!timer.running){timer.fire(localmouse.x,localmouse.y)}})})}jQuery(window).resize(function(){setupPorts(viewport,mouseport);for(var i=0;i<layer.length;i++){setupLayer(layer,i,mouseport)}})})};jQuery.fn.jparallax.settings={mouseResponse:true,mouseActiveOutside:false,triggerResponse:true,triggerExposesEdges:false,xparallax:true,yparallax:true,xorigin:0.5,yorigin:0.5,xtravel:1,ytravel:1,takeoverFactor:0.65,takeoverThresh:0.002,frameDuration:25};initOrigin(jQuery.fn.jparallax.settings);jQuery(function(){})})(jQuery);
//]]>
</script>
<script type="text/javascript">
jQuery(document).ready(function(){
jQuery('#parallax').jparallax({});
});
</script>
3. Now search for the ]]><b:skin> in the template and copy the following CSS just Above it.
#parallax {
background:#ccc;
position:absolute;
overflow:hidden;
width:970px;
height:200px;
}
Note: The width and height depends on the dimensions of the images you are using
4.Now copy the following HTML markup where you want to use it
<div id="parallax">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1PEPMArCAYwj95Y6dbSRfnek0WGKYpcEznNHlg7K4ZdiWXUFqdE-nxoHRUf9KtWQIURDyv2OT-LVw9h9SeRmbN64cyI_umpFOKIHmbzgchIgI_Igxee7Uas8jrAKqYUTrChyHJFVx7_Cc/s1600/1.PNG" alt=""style="width:1323px; height:224px;" />
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKaxVcr-PfgtaHhwadBzEgvYny1HlokKfZb1IrNRO1UAk4u45hzwMNeoQGkTwF6PAvTnI1ETGDLwJZ7gMgL0RF4f_odqCSOQyEnmVb_0jyZalLACWaP60ax2sxs-HVDKGSLFQSpbRlpHfH/s1600/2.png" alt="" style="width:1123px; height:224px;"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHCebgVgTgf6u2n1ZfPUVe0tj19m5LfYUrCdHYAgRX9dhATu_RQMhs4duRfGbHUgiCu7vp9VYNBFibr3SBV3b08n5cb2MbgmbsV0zYPWBAdpG3yyWuUL4oYqgtzOEnJG_3hPes6pp-IExf/s1600/3.png" alt="" style="width:1240px; height:224px;"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu8wJipJKIuIip5KHNgK861MvoRLEKU3yCgVO4UXemW8uV3FkkZFxtQZnkrgiJtPSvUF2GyqBXz_LwH8PbL0ZGYD4T9upZnIzFBt65GQ4I0OBT5JZ-7PypZkHHXf_cmZuf5WWghMTRMDtq/s1600/4.png" alt="" style="width:1320px; height:224px;"/>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiVPfQVKXhZexgahMOl0Niw1rVYQU01t90gDxQXpTGA3hs-SZpbCkt79WKAjI8HuBmcCevBVZ03tp57Mllm3zz_QO0wKf-A2dgML2LzZP_iUr2-MJXSYvJzczcVzXPtG096nQFoFcjPFId_/s1600/5.png" alt="" style="width:1440px; height:224px;"/>
</div>
This is a generic example and this can be used in a number of creative ways



Thanx for sharing this tips with us :)
Hi, I have trouble using Jparallax on Blogger, send me a template already implemented Jparallax.